VSCode Vercel - an extension for your favorite code editor
TL;DR
I explain the motive behind the project and a quick walk through the journey of building the extension.
Get the extension here 👉 VSCode Marketplace.
Here is the repository 👉 GitHub.
Story
I'm a big Visual Studio Code fan. I love how it is open-source. I love how people could build extensible integrations on it. I love how it is full of community-driven extensions for almost every software you could think of.
But, does ▲ Vercel have a VSCode extension? No?
Being a student + developer, I also have a fair share of obsession with terminals. I have quite a few dotfiles just for the look of my terminal. My terminal itself has status bars and panes, and while I was learning Rust and preparing for my competitive programming contest, I would use VIM to code 100% of the time.
Then I discovered VSCode Vim, and everything changed. I found myself spending less time on the terminal. Why? Because it's like my favorite text editor just got married to my next favorite text editor. Plus I could just clone the repositories in VSCode, with a single click of a button. I could stage my commits, and I could just push them without ever leaving the coding space. Easy as that!
Wouldn't it be better if you could just push your commit, and check for the deployment status, all in VSCode?
Yes, you heard me right. We're building an extension.
Features
Using our extension, a user must be able to
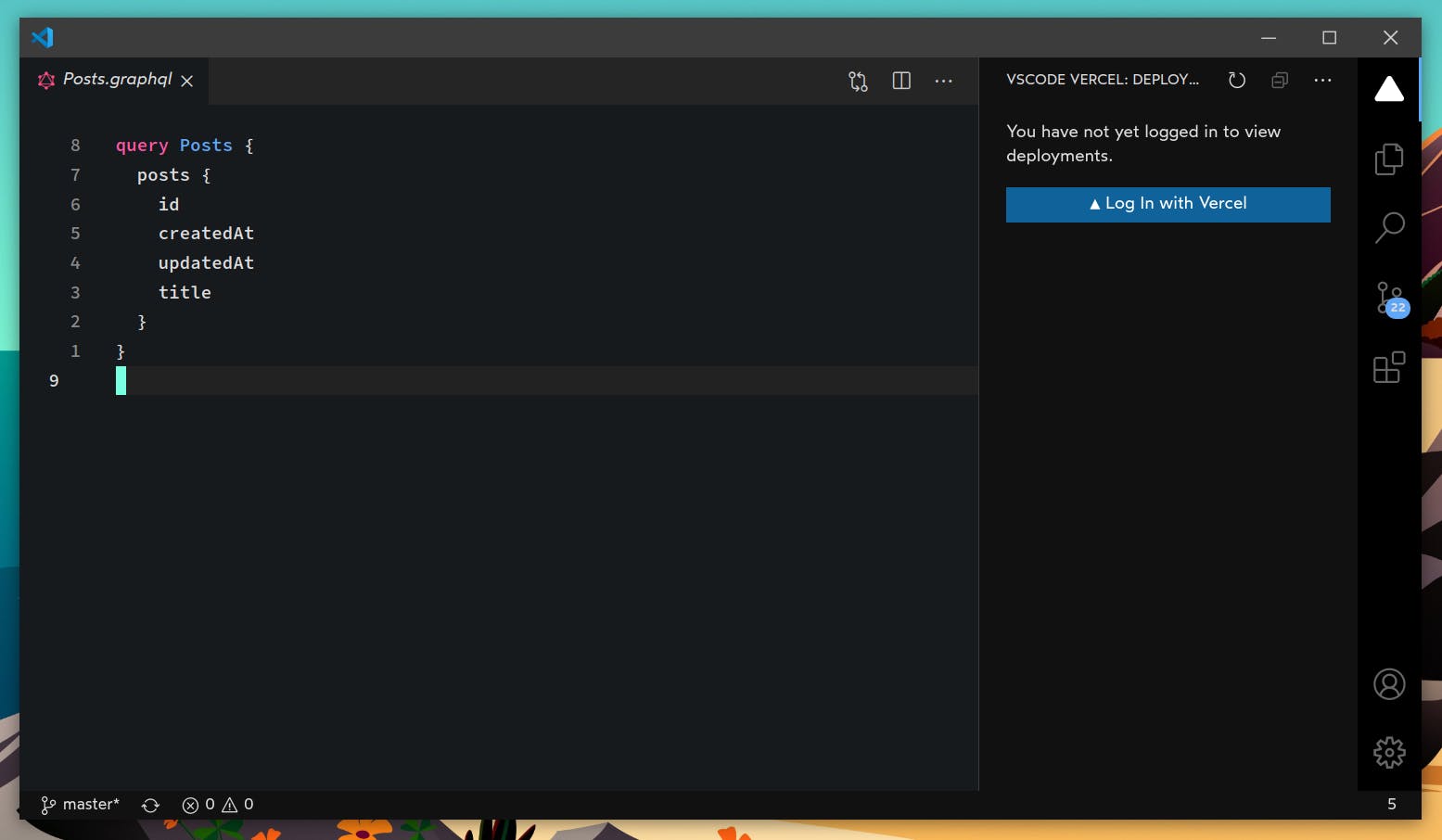
- Log in to Vercel within VSCode
- View your deployments with status, with git details, etc.
- Filter the deployments based on Project, Team, and Status
- View deployment logs in real-time
This is not the full list of all features I could think of at first. There's a lot more but I need to do a few more research on the requirements and use-cases. I will cover a few of them in the Next Up section later.
Step 1. Making the Authentication Work
My love for Vercel just got bigger when I read the API documentation. It was very well written that I didn't even have to read anything twice.
The OAuth2 authentication flow is really easy. By following the documentation step by step, I first registered an app in the Vercel integrations console. It took me like 2 seconds.
Then I made a button in VSCode and show it when the user is not logged in. Upon clicking the button, I redirected the user to the Vercel login page. But for the next step, I needed to handle the callback.
If you don't know how this authentication works, here's how
- You redirect the user to https://vercel.com/oauth/authorize
- When the user finished login, Vercel will call the callback URL you supplied when you registered your app
- When your callback URL is called, it will contain a one time code as a query
- Use that code and exchange it to get an access token
- The access token allows you to get access to data such as deployments, teams, projects, etc.
For the callback URL, I constructed a localhost server within the extension and used it to handle that. The server is properly closed when the authentication is done.

The access token is being stored in the globalState of the extension context. Use it when making requests, and delete it to log the user out. Voila!
Step 2. Creating the Deployments View
Making a tree view in VSCode is not difficult either. VSCode has an extensive amount of available APIs that developers can use. It is almost like it's built with LEGO. All you have to know is how to use these APIs. And here comes a bad thing about VSCode.
It doesn't have a sufficient amount of documentation for the APIs. It does have a few examples and samples showing how to do things. But it is not enough. For example,

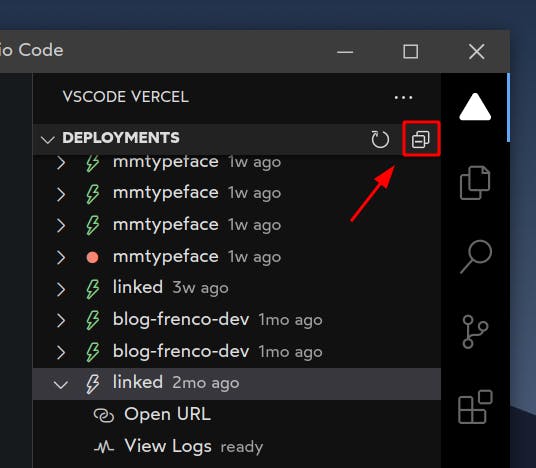
I have to wrestle with some frustrations just to add this "Collapse All" button to the title menu. I couldn't find a single documentation specifically mentioning about it.
Here's how you do it if you came through Google :) searching for this.
// you can't use `registerTreeDataProvider`,
// you need to create the view
// using the `createTreeView` function
vscode.window.createTreeView('vscode-vercel-deployments', {
treeDataProvider: deployments,
showCollapseAll: true, // add this
})
You're welcome.
I also wanted to move the date to the end of the item view, right-aligned. But it is not possible sadly due to this issue. I have to wait till it got implemented.
Otherwise, everything else is just fine. I finished implementing it in less than a day. It was a productive day.
Step 3. Adding Filters
On the third day, I added teams and projects as separate tree views. You can click the items and choose to filter the deployments.
But I couldn't add the option to filter the deployments using the state value that is BUILDING, CANCELLED, QUEUED or READY etc. I didn't know how to add an option view to the title menu. If you know how to, please let me know down in the comments or shoot me a PR please.
Seems like it is almost finished. Just need to polish a few things and publish the extension to the marketplace.
By the way, I almost forgot about this. There's a part of the Vercel API that I don't like. It is the structure of the meta object from the deployment response. It looks like this,
{
"githubOrg": "",
"githubRepo": "",
...
}
if you use the GitHub integration and looks like this if you use GitLab.
{
"gitlabOrg": "",
"gitlabRepo": "",
...
}
It is a union type that is depending on the type of provider you use. But because I found no API mentioning the provider used, it's really difficult to deserialize the data to get the proper type.
Sure it is not a big deal with TypeScript 4.1 which supports template literal string types. I could just do like this.
type Provider = 'bitbucket' | 'github' | 'gitlab'
type MetaStates =
| 'Org'
| 'Repo'
// ...
type MetaKeys<T extends Provider> = `${T}${MetaStates}`
But for languages that don't support as many type configurations like this, for example, Dart, it would be a bit difficult to deal with the API.
Extra. Adding a Log Webview
After finishing things off, I wasn't satisfied with the result. It was lacking something. The user can only view whether a deployment is succeeded or not using our extension. Nothing more.
It would be really nice a user could also view logs directly in VSCode. The logs are actually what matters for developers, the kind of people who would use the extension. So, instead of directly redirecting the user to the Vercel dashboard to view logs, I made a webview inside VSCode.

Now users can view logs just inside VSCode. It works real-time too. Sweet!
Next Up
I'm being honest. I did not make this idea up just for the hackathon. It's just purely coincidental and fortunate for me that I got the idea and the hackathon is happening at the same time. I got this idea from the VSCode's official Git support.
I thought it would be really nice if one could directly deploy files in the current workspace to the Vercel. I also thought about showing only related data to each workspace. But unlike Git, it's impossible to trace the Vercel information back just from a folder. (For repositories, the information is stored in the .git folder so it's easy to read the data.) But in our case, the vercel.json is I think optional for a project (I'm not sure though).
But there's also the Vercel CLI which is really good, and you could just run the command from the VSCode scripts window. So, I'm not sure about adding these features yet. I still need to do a few more readings. I'll probably give an update about that later.
Got Time to Read This?
There's also another reason why I love VSCode. It's lightweight. I do some application developments with Flutter, so I use Android Studio too. My crappy laptop screams when I use Android Studio, and it's loud. I always have to wait for a visible typing delay when I'm working on a large code base with both Android Studio and Emulator opened. In short, I need a better laptop. I'm saving little by little to buy myself a laptop, and if you could help, I'll be really happy.
I also do open source projects so please check me out on GitHub. I also recently launched this thing called VSCode Notion on Product Hunt, please check it out too.
This project is also open-sourced on GitHub as usual. Let me know if you have any issues with the extension itself, or have a feature to request. Contributions are also welcomed.
This basically is my journey through building VSCode Vercel. Thanks for reading and I hope you enjoyed it. See you later. Bye!